Ez a videótipp a következő klub(ok)ba tartozik:
Ha van egy kis időd, nézz szét meglévő klubjaink között!
- Ez a videó nem még nem tartozik egy klubhoz sem.
Ha van egy kis időd, nézz szét meglévő klubjaink között!
-
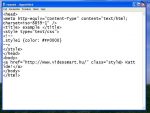
Honlapszerkesztés: Link beszúrása és linkmódosítás 2. rész
2009. augusztus 25. 11:28:03 |
Az alábbi tippben megmutatjuk, hogyan illesszünk be weboldalunkba linket, és hogyan módosítsuk a színét.
-
Amire szükségünk lesz
számítógép -
Link beszúrása és linkmódosítás
A színkódhoz írjuk a következőket:
A katt ide elé írjuk:
class=”style1”
Vélemények, hozzászólások
Rendezés:
hphp igen meglehet annyival is de arra nem gondoltál, hogy az nem szabályos? vagyi a w3c ellenőrzésen megbukik...
Bocs, de ennyivel el lehet intézni:
kacsacsőr font color = "red" kacsacsőr
kacsacsőr font color = "red" kacsacsőr
Megmutattad a "vastagítást", ugyanígy a színezést is meg lehetett volna csinálni. Illetve az elöttem szólónak is iagaza van. (Ez nem gúnyolódás, hanem kritika )
)
 )
)
Statisztika
| Megtekintések száma: | 5740 | Hozzászólások: | 4 |
| - VideoSmart.hu-n: | 5740 | Kedvencek között: | 1 |
| - Más oldalon: | 0 | Értékelések: | 6 |

karchee további videótippjei »
Az alábbi tippben megmutatjuk, hogyan illesszünk be weboldalunkba linket, és hogyan módosítsuk a színét. (több infó) (kevesebb infó)