Ez a videótipp a következő klub(ok)ba tartozik:
Ha van egy kis időd, nézz szét meglévő klubjaink között!
- Ez a videó nem még nem tartozik egy klubhoz sem.
Ha van egy kis időd, nézz szét meglévő klubjaink között!
-
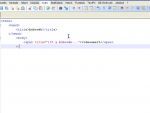
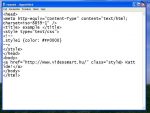
Szövegbuborék előhozása egyszerűen HTML-ben
2010. május 30. 20:38:00 |
Egy kis odafigyeléssel egyszerűen hozhatunk létre szövegbuborékot HTML-ben. Most ennek a mikéntjét mutatom meg.
-
Amire szükségünk lesz
számítógép
Vélemények, hozzászólások
Rendezés:
nagyon jó video  5* csak ez nem igazán szövegbuborék
5* csak ez nem igazán szövegbuborék  de téll nagyon hasznos
de téll nagyon hasznos
 5* csak ez nem igazán szövegbuborék
5* csak ez nem igazán szövegbuborék  de téll nagyon hasznos
de téll nagyon hasznos
Statisztika
| Megtekintések száma: | 5413 | Hozzászólások: | 4 |
| - VideoSmart.hu-n: | 5413 | Kedvencek között: | 1 |
| - Más oldalon: | 0 | Értékelések: | 4 |

davidorcsik további videótippjei »
Egy kis odafigyeléssel egyszerűen hozhatunk létre szövegbuborékot HTML-ben. Most ennek a mikéntjét mutatom meg. (több infó) (kevesebb infó)