Ez a videótipp a következő klub(ok)ba tartozik:
Ha van egy kis időd, nézz szét meglévő klubjaink között!
- Ez a videó nem még nem tartozik egy klubhoz sem.
Ha van egy kis időd, nézz szét meglévő klubjaink között!
-
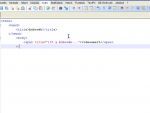
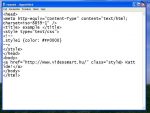
Weboldal cím mellé ikon kép rakása egyszerűen HTML-ben
2010. május 30. 20:59:11 |
Megmutatom, hogy mi a módja annak, hogy egy ikon képet tegyünk a weboldal címe mellé HTML-ben.
-
Amire szükségünk van
számítógép
Vélemények, hozzászólások
Rendezés:
Statisztika
| Megtekintések száma: | 7167 | Hozzászólások: | 3 |
| - VideoSmart.hu-n: | 7167 | Kedvencek között: | 4 |
| - Más oldalon: | 0 | Értékelések: | 3 |

davidorcsik további videótippjei »
Megmutatom, hogy mi a módja annak, hogy egy ikon képet tegyünk a weboldal címe mellé HTML-ben. (több infó) (kevesebb infó)