Ez a videótipp a következő klub(ok)ba tartozik:
Ha van egy kis időd, nézz szét meglévő klubjaink között!
- Ez a videó nem még nem tartozik egy klubhoz sem.
Ha van egy kis időd, nézz szét meglévő klubjaink között!
-
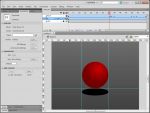
Adobe Photoshop: Frame by Frame animáció készítés
2010. augusztus 10. 10:02:36 |
Képkockánkénti animáció készítést mutatok be Photoshopban. A végeredményt GIF formátumban exportáljuk.
-
Amire szükségünk van
Adobe Photoshop -
Frame by Frame animáció készítése
Hozzunk létre egy 300x50-es dokumentumot, nevezzük el, majd állítsuk be a segédvonalakat: a Greedline every és a Subdivisons legyen 10 pixel. A View/Show menüpontnál kapcsoljuk be a Greedet.
Hozzunk létre egy új réteget, majd a Pencil tool /Square brusht válasszuk. A mérete legyen 10, rajzoljunk két egységnyi alakzatot. Az ALT billentyűt lenyomva tartva mozgassuk el jobbra, egy egységnyi távolságra legyenek egymástól az alakzatok. A végén jelöljük ki az összeset, majd duplikáljuk. A segédvonalakat tüntessük el.
Jelöljük ki az összes réteget, majd nyomjuk meg a CTRL+G-t. Jobb egérgombbal kattintsunk, válasszuk a Duplicate groupot. Kapcsoljuk ki a másolatot. A Group 1-en jelöljük ki az összes réteget, majd a CTRL+E-vel merge-eljük össze a rétegeket. Konvertáljuk a rétegeinket dupla kattintással, majd alkalmazzunk rajta Gradient overlayt. Az alsó szín legyen fekete, a felső szürke. Rögzítsük a réteget. Az opacityt állítsuk 40%-ra.
Kapcsoljuk vissza a groupunkat, majd újra merge-eljük össze a rétegeket. Ismételjük meg a többivel is. A végén 9 réteget kapunk.
Válasszuk ki az első réteget, adjunk zöldes színt, majd ezt a színt állítsuk be az első öt rétegre. A következő rétegeknél narancssárgát válasszunk, az utolsó kettőnél a piros felé tartsunk, az utolsónál majdnem piros színt válasszuk.
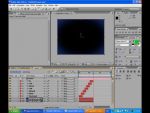
Válasszuk ki a Window /Animation menüpontot, majd a Convert to frame-et. Tüntessük el az első és utolsó öt réteget, majd rajzoljuk meg az egyes képkockát. A kis nyílra kattinva beállíthatjuk, hogy az adott képkocka meddig látszódjon, itt válasszuk a no delayt. Az alatta lévő nyílra kattintva azt választhatjuk ki, hogy az animáció hányszor játszódjon le. A forevert válasszuk jelen esetben.
Rajzoljunk egy új képkockát, majd adjunk hozzá néhány réteget. Hozzunk létre tíz darab képkockát, az utolsó ne egyezzen meg az elsővel. A lejátszásra kattintva megnézhetjük az animációnkat. A Save for web opcióval menthetjük az animációnkat, gif formátumba.
Én nem tudom kijelölni egymás alatt lévő kockákat
mert akkor a mögötte lévő hátteret húzgálja? mitkell mellé még nyomni?
mert akkor a mögötte lévő hátteret húzgálja? mitkell mellé még nyomni?
Statisztika
| Megtekintések száma: | 9234 | Hozzászólások: | 19 |
| - VideoSmart.hu-n: | 9234 | Kedvencek között: | 8 |
| - Más oldalon: | 0 | Értékelések: | 13 |

cyrexone további videótippjei »
Képkockánkénti animáció készítést mutatok be Photoshopban. A végeredményt GIF formátumban exportáljuk. (több infó) (kevesebb infó)
















Vélemények, hozzászólások