Ez a videótipp a következő klub(ok)ba tartozik:
Ha van egy kis időd, nézz szét meglévő klubjaink között!
- Ez a videó nem még nem tartozik egy klubhoz sem.
Ha van egy kis időd, nézz szét meglévő klubjaink között!
-
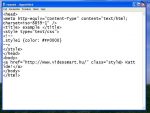
Kép és hivatkozás beágyazása HTML-ben
2010. június 12. 21:07:03 |
Ebben a videóban bemutatom, hogy hogyan tudunk képeket és hivatkozásokat beágyazni HTML-ben.
-
Amire szükségünk van
számítógép
Vélemények, hozzászólások
Rendezés:
Nem kötekedés de image SouRCe mint forrás. Amúgy képbeágyazáshoz nem kell se a head se a title.
Jó videó 
Egyetlen megjegyzés : Nem értem hogy miért mondja sok ember a title-re hogy titül , amikor a többit ki tudják ejteni

Egyetlen megjegyzés : Nem értem hogy miért mondja sok ember a title-re hogy titül , amikor a többit ki tudják ejteni

Statisztika
| Megtekintések száma: | 11325 | Hozzászólások: | 16 |
| - VideoSmart.hu-n: | 11325 | Kedvencek között: | 1 |
| - Más oldalon: | 0 | Értékelések: | 8 |

sa-mp_man további videótippjei »
Ebben a videóban bemutatom, hogy hogyan tudunk képeket és hivatkozásokat beágyazni HTML-ben. (több infó) (kevesebb infó)