Felvéve: 16 éve, 10 hónapja
Megtekintve:
29491


Ez a videótipp a következő klub(ok)ba tartozik:
Ha van egy kis időd, nézz szét meglévő klubjaink között!
- Ez a videó nem még nem tartozik egy klubhoz sem.
Ha van egy kis időd, nézz szét meglévő klubjaink között!
-
Adobe Photoshop CS3 - Egyszerű animált hirdetés készítés
2009. március 1. 07:59:10 |
A Photoshop CS3-as verziójával már lehet készíteni egyszerű animációkat, a következő tippben bemutatjuk, hogy milyen egyszerű vele bannert készíteni.
-
Amire szükségünk lesz
Photoshop CS3 -
Animáció Photoshopban
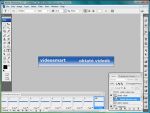
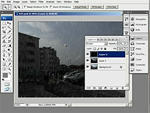
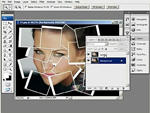
Hozzunk létre egy 468x60 méretű képet, írjunk rá tetszőleges szöveget, a hátteret is színezzük át. Egy új rétegen hozzunk létre egy másik szöveget, másféle színnel, majd egy harmadikat is. Az első réteget duplikáljuk CTRL+J-vel, majd a Filter/Blur/Motion Blur menüpontot válasszuk ki, az értékeket állítsuk be tetszés szerint. A másik szövegrétegen is hajtsuk végre ugyanezt. Ezután az Animation menüpontra kattintsunk. Első képkockának állítsunk be 2 másodpercet, hozzunk létre egy új képkockát, oda rakjuk be az elmosott réteget. 20%-ig hozzunk létre képkockákat. A végén állítsunk be ismét 2 másodpercet, hozzunk létre egy új képkockát, az elmosott változatot kapcsoljuk itt be, majd ugyanezzel a módszerrel rakjunk be még egy kockát. A százalékot írjuk át 90-re, a következőnél 80-ra, majd menjünk végig ismét 20-ig. Ha ez megvan, máris elkészült az animációnk. Mentésnél a Save Web and Devices-t válasszuk ki.
Sziasztok!
Tud abban valaki segíteni, hogy amikor a weblapra felteszem az animációt képfájlként, akkor az nem működik folyamatosan, hanem olyan mintha csak egy kép lenne. Ahhoz, hogy elinduljon, rá kell kattintani és akkor külön ablakban lejátssza. Hogyan lehet azt elérni, hogy kattintás nélkül folyamatosan mennyen?
Tud abban valaki segíteni, hogy amikor a weblapra felteszem az animációt képfájlként, akkor az nem működik folyamatosan, hanem olyan mintha csak egy kép lenne. Ahhoz, hogy elinduljon, rá kell kattintani és akkor külön ablakban lejátssza. Hogyan lehet azt elérni, hogy kattintás nélkül folyamatosan mennyen?
Hello! Jó videó, de abban szeretnék valakitől segítséget kérni, hogy nekem a mentésnél a save to web... ki van szürkülve és nem lehet rámenni! Mit kéne tennem ?
Szia!
A segítségedet szeretném kérni !
Olyan bannert szeretnék készíteni amihez hasonló mint ez,de maradjanak meg ezek a kódok
Szóval egy flash banner,de ha fel akarom rakni weblapra akkor csak ilyen kódot kelljen beírni.
Remélem tudsz segíteni (Köszönöm )
object classid="clsid 27CDB6E-AE6D-11cf-96B8-444553540000"
27CDB6E-AE6D-11cf-96B8-444553540000"
codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=8,0,24,0"
width="468" height="60">
param name="movie" value="http://www.totalgaming.hu/advert/totalhosting-468x60.swf" />
param name="quality" value="high" />
param name="wmode" value="transparent" />
param name="bgcolor" value="#ffffff" />
!--[if !IE]>
object data="http://www.totalgaming.hu/advert/totalhosting-468x60.swf"
width="468"
height="60"
type="application/x-shockwave-flash">
param name="scale" value="noscale" />
param name="wmode" value="transparent" />
param name="quality" value="high" />
param name="bgcolor" value="#ffffff" />
param name="pluginurl" value="http://www.macromedia.com/go/getflashplayer" />
FAIL (the browser should render some flash content, not this).
http://www.totalhosting.hu/bannereink ehez hasonló bannereket szeretnék csinálni
Nagyon jó a vidi ment az 5*****
A segítségedet szeretném kérni !
Olyan bannert szeretnék készíteni amihez hasonló mint ez,de maradjanak meg ezek a kódok
Szóval egy flash banner,de ha fel akarom rakni weblapra akkor csak ilyen kódot kelljen beírni.
Remélem tudsz segíteni (Köszönöm )
object classid="clsid
 27CDB6E-AE6D-11cf-96B8-444553540000"
27CDB6E-AE6D-11cf-96B8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=8,0,24,0"
width="468" height="60">
param name="movie" value="http://www.totalgaming.hu/advert/totalhosting-468x60.swf" />
param name="quality" value="high" />
param name="wmode" value="transparent" />
param name="bgcolor" value="#ffffff" />
!--[if !IE]>
object data="http://www.totalgaming.hu/advert/totalhosting-468x60.swf"
width="468"
height="60"
type="application/x-shockwave-flash">
param name="scale" value="noscale" />
param name="wmode" value="transparent" />
param name="quality" value="high" />
param name="bgcolor" value="#ffffff" />
param name="pluginurl" value="http://www.macromedia.com/go/getflashplayer" />
FAIL (the browser should render some flash content, not this).
http://www.totalhosting.hu/bannereink ehez hasonló bannereket szeretnék csinálni
Nagyon jó a vidi ment az 5*****
Statisztika
| Megtekintések száma: | 29491 | Hozzászólások: | 33 |
| - VideoSmart.hu-n: | 29491 | Kedvencek között: | 36 |
| - Más oldalon: | 0 | Értékelések: | 20 |

A Photoshop CS3-as verziójával már lehet készíteni egyszerű animációkat, a következő tippben bemutatjuk, hogy milyen egyszerű vele bannert készíteni. (több infó) (kevesebb infó)















Vélemények, hozzászólások